Teildokumente erstellen: Unterschied zwischen den Versionen
Aus Dokumentationen von mbdus - Softwareentwicklung
Mbauer (Diskussion | Beiträge) |
Mbauer (Diskussion | Beiträge) |
||
| Zeile 38: | Zeile 38: | ||
{% endblock %} | {% endblock %} | ||
</pre> | </pre> | ||
| − | invoice.html.twig | + | invoice.html.twig<br> |
| + | |||
| + | <pre> | ||
| + | {# | ||
| + | |||
| + | Notice for plugins and theme developer: | ||
| + | |||
| + | This template can be extended over sw_extends. | ||
| + | The blocks from the templates in the /includes folder can be overwritten directly in this template | ||
| + | |||
| + | #} | ||
| + | |||
| + | {% sw_extends '@Framework/documents/delivery_note.html.twig' %} | ||
| + | |||
| + | {% set deliveryAddressId = config.custom.document.shippingAddressId %} | ||
| + | {% set deliveryAddress = order.addresses.get(deliveryAddressId) %} | ||
| + | |||
| + | |||
| + | {% block document_recipient %} | ||
| + | {% set deliveryAddressId = config.custom.document.shippingAddressId %} | ||
| + | {% set deliveryAddress = order.addresses.get(deliveryAddressId) %} | ||
| + | {{ parent() }} | ||
| + | {% endblock %} | ||
| + | |||
| + | {% block document_line_item_table_shipping %} | ||
| + | {% set deliveryAddressId = config.custom.document.shippingAddressId %} | ||
| + | {% set deliveryAddress = order.addresses.get(deliveryAddressId) %} | ||
| + | {{ parent() }} | ||
| + | {% endblock %} | ||
| + | </pre> | ||
| + | delivery_note.html.twig | ||
Aktuelle Version vom 1. August 2024, 10:57 Uhr
Warum und wofür dieses Plugin?
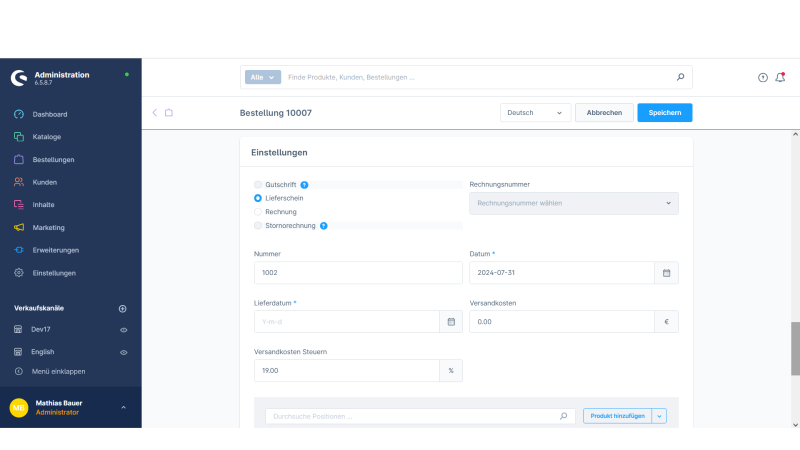
Sie möchten "nur schnell" einmal die Daten (Liefer- oder Rechnungsadresse, Versandkosten, Steuern, etc.) im Dokumentenpdf anpassen, ohne die gleich in der Bestellung speichern zu müssen. Oder Sie möchten nur bestimmte Positionen im PDF enthalten haben. Dafür ist dieses PDF da.
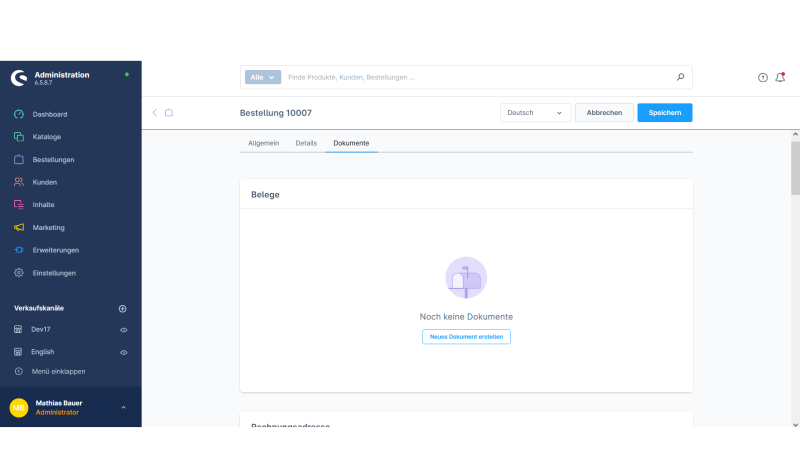
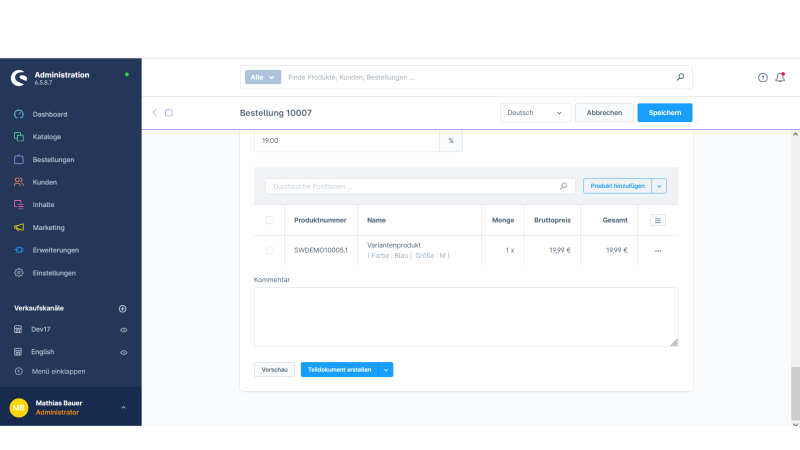
Dokumenten-Tab

Sie können Ihre Dokumente auch weiterhin auf dem Standardweg erstellen.

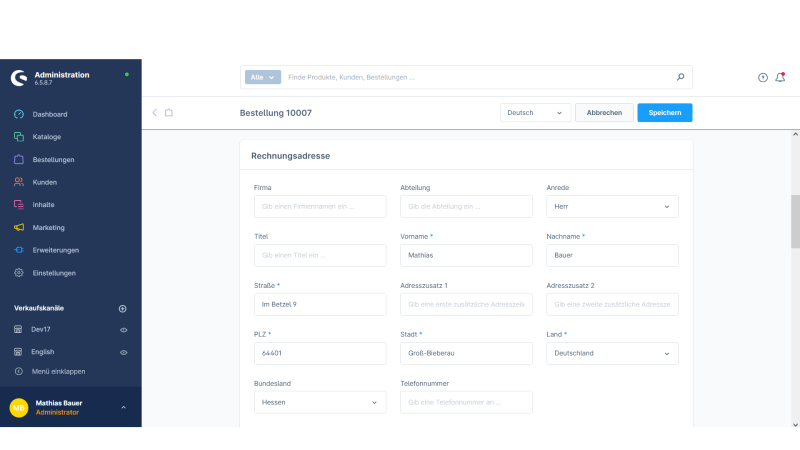
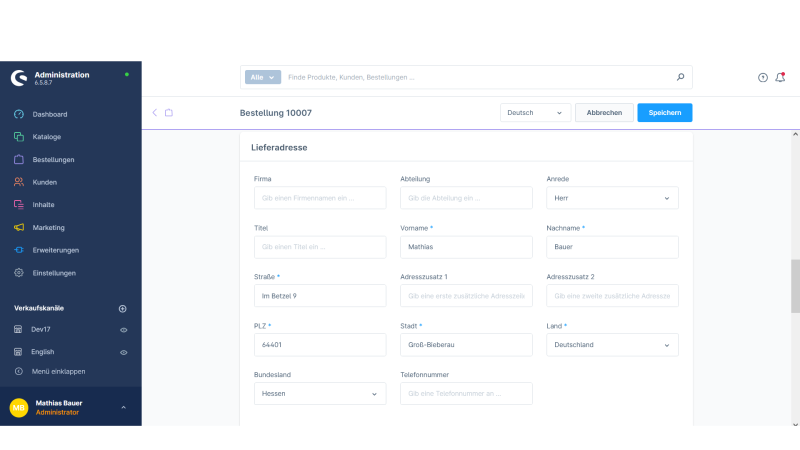
Unter der Belegübersicht können Sie die Adressen anpassen. Die Änderungen werden nicht gespeichert!



In der Datei "invoice.html.twig" werden die Adressen neu gesetzt. Evtl. müssen Sie das in Ihrem Template anpassen.
{#
Notice for plugins and theme developer:
This template can be extended over sw_extends.
The blocks from the templates in the /includes folder can be overwritten directly in this template
#}
{% sw_extends '@Framework/documents/invoice.html.twig' %}
{% block document_base %}
{{ parent() }}
{% set billingAddressId = config.custom.document.billingAddressId %}
{% set billingAddress = order.addresses.get(billingAddressId) %}
{% endblock %}
{% block document_recipient %}
{% set billingAddressId = config.custom.document.billingAddressId %}
{% set billingAddress = order.addresses.get(billingAddressId) %}
{% set shippingAddressId = config.custom.document.shippingAddressId %}
{% set shippingAddress = order.addresses.get(shippingAddressId) %}
{{ parent() }}
{% endblock %}
invoice.html.twig
{#
Notice for plugins and theme developer:
This template can be extended over sw_extends.
The blocks from the templates in the /includes folder can be overwritten directly in this template
#}
{% sw_extends '@Framework/documents/delivery_note.html.twig' %}
{% set deliveryAddressId = config.custom.document.shippingAddressId %}
{% set deliveryAddress = order.addresses.get(deliveryAddressId) %}
{% block document_recipient %}
{% set deliveryAddressId = config.custom.document.shippingAddressId %}
{% set deliveryAddress = order.addresses.get(deliveryAddressId) %}
{{ parent() }}
{% endblock %}
{% block document_line_item_table_shipping %}
{% set deliveryAddressId = config.custom.document.shippingAddressId %}
{% set deliveryAddress = order.addresses.get(deliveryAddressId) %}
{{ parent() }}
{% endblock %}
delivery_note.html.twig